
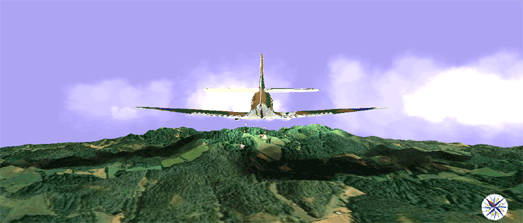
Chung Nguyen's excellent WebGL Flight Simulator allows you to take control of a number of different planes. I'm not sure if the WebGL generated 3d environment is based on real mapping data. It appears that it might be as the instructions say that 'you can also fly to any place around the world' (although I haven't worked out how to do that).
There are three links to (different versions of?) the game. I've only managed to get the second link to work. This might be because of the WebGL enabled browser I'm using so it might be worth trying the other two links as well.
If you want to try a more traditional map based game then try Quizzity, a nicely designed map quiz built using the Leaflet mapping library. The quiz itself follows a familiar format, requiring you to pinpoint a series of locations and wins points based on the closeness of your answer.

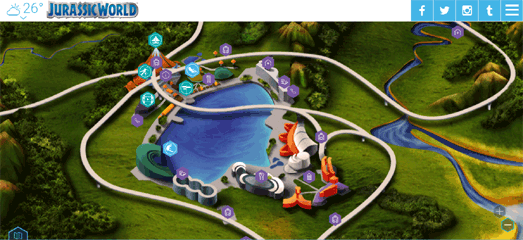
The renowned Jurassic Park entertainment complex has rejected the Google Maps API in favor of the upstart Leaflet.js mapping library. When the world's favorite dinosaur inhabited theme park decided to create a new online map for Jurassic World they turned not to the mammoth Google brand but instead chose the Microraptor like independent mapping platform of Leaflet.
The Jurassic World Map is a custom designed, oblique view, interactive map of the world's latest, and some say most exciting, theme park. Visitors to the park can use the map to find the location of hotels, restaurants, rest rooms and all the park's best rides and shows.

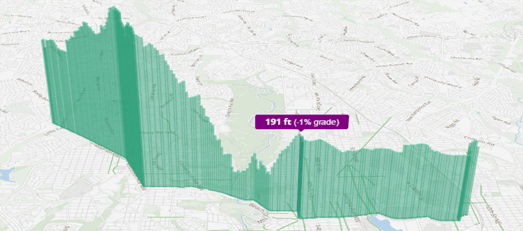
Mapbox has created a really great cycle route planning map for Washington DC which also provides a 3d dimensional elevation profile of the route.
Capital Bikeshare allows you to drop two markers on a map to set your starting point and destination. It then works out a cycling route between the closest Capital Bikeshare destination to your starting point and the closest station to your destination.
The magic really happens however when you click on the 'elevation profile' button. If you open the map in a WebGL enabled browser the map will tilt to an oblique view and a 3d elevation profile will be drawn on top of the entire route. Rotate the map to view the 3d elevation in all its glory.
Another great online experiment this week was Parogra.ph. This natural language mapping interface allows you to add features to a map by using written commands. Type a location into Parogra.ph and a map marker will be added to the map. You can also add polylines to the map and change the map type (there is currently a choice of satellite, terrain or hand drawn).

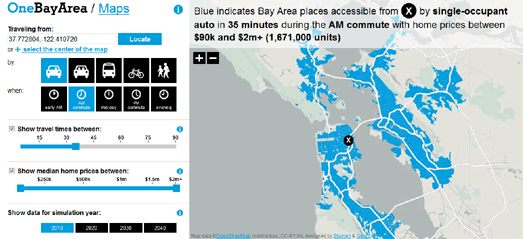
OneBayArea Maps is a great tool for exploring San Francisco travel times and property prices. The map allows you to visualize the relationship between travel times and Bay Area housing prices and could help you find an area to live that is both commutable and affordable.
Center the map on a location in the Bay Area, choose your mode of transport and choose a median house price and you can view a map of all the places in the area that are accessible and affordable. The areas that match your criteria are shaded in blue and you can adjust your criteria using the travel time and house prices slider buttons.

No comments:
Post a Comment